为保证参赛期间能顺利打开文章
本项目团队同时将本文投递至CSDN:http://t.csdnimg.cn/HQg7y
一. 合合信息 TextIn 介绍
TextIn 合合信息旗下智能文字识别产品,专注智能文字识别16年,向扫描全能王、名片全能王等软件提供OCR能力。
合合信息的产品线涵盖了智能文字识别、商业大数据服务等多个方面。公司的智能文字识别技术支持多种语言的文档图像识别和多种证件的快速智能分类,以及不同国家、不同行业的卡证、票据、定制识别等AI场景的产品和解决方案。此外,合合信息还推出了“信息数字政务大脑”,该平台通过多维度政企数据融合、分析、挖掘,为政府提供区域经济监测、产业链招商、企业监管服务和精准政策服务等解决方案。
在 TextIn 提供的API中,包含众多文件识别,为了能够浅尝一下 TextIn 的强大OCR功能,就以最泛用的通用文字识别的使用方法来做引子,来看看 TextIn 的实用如何。
二、通用文字识别
1.注册/登录 账号
在 TextIn官网(合合TextIn - 合合信息旗下OCR云服务产品) 中,选择右上角登陆/注册选项。

2.获取通用文字识别API
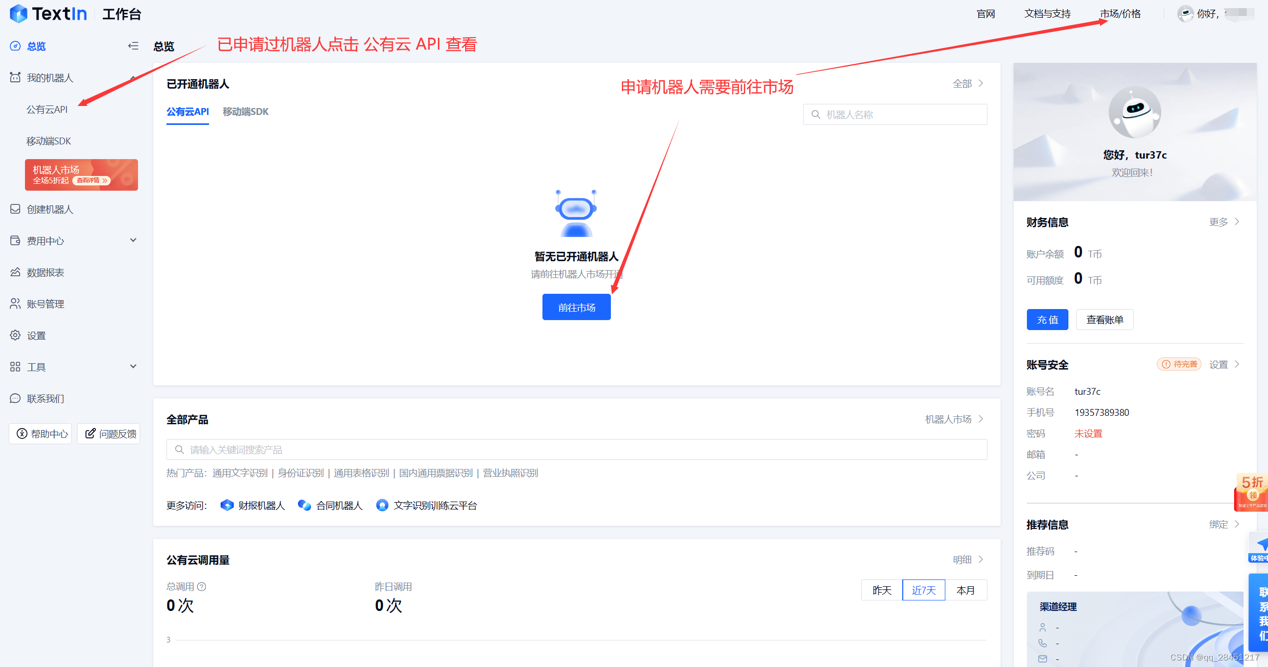
通用文字识别功能是通过 TextIn官方发布的机器人进行使用,在进入个人主页后,如果未领取通用文字识别机器人,可以在 市场 进行领取,如果申请过,可以在 我的机器人-公有API 里查看

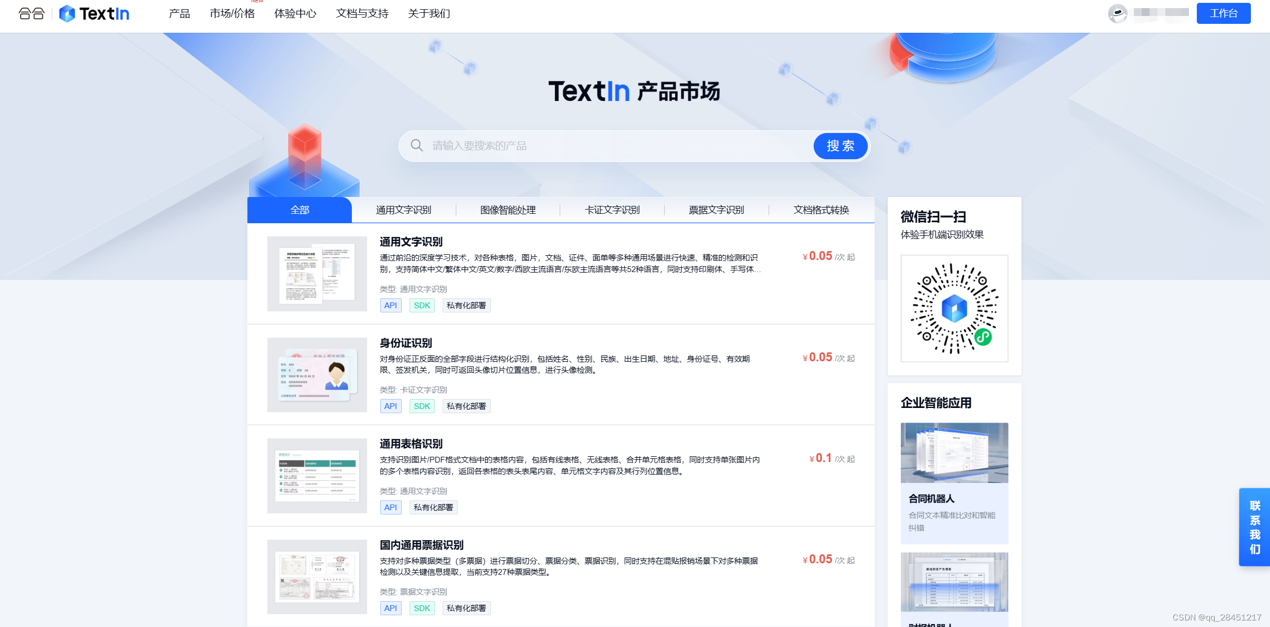
在市场里有多种机器人可以选用,而这次我们选取通用文字识别。

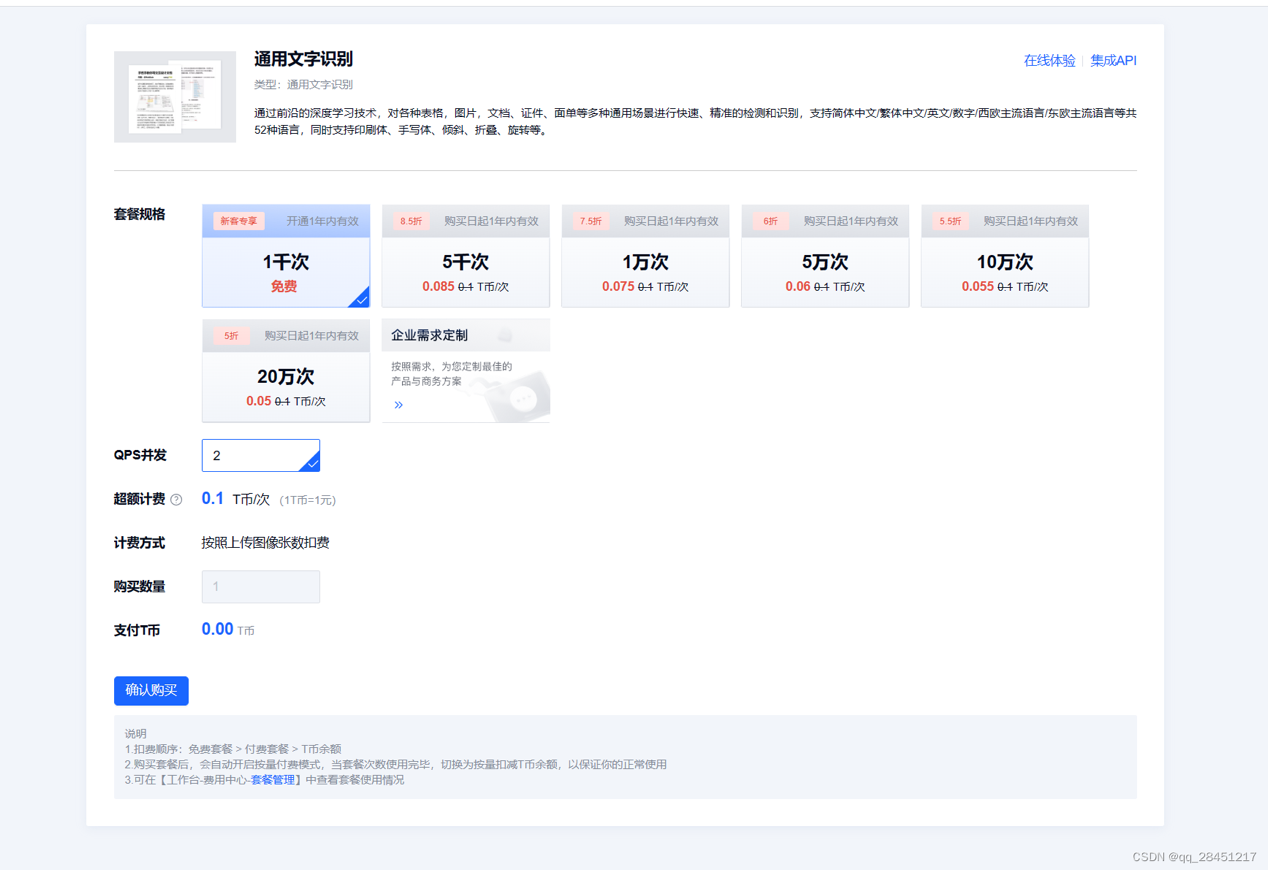
这里按照默认设置即可,然后点击 确认购买 即可申请。

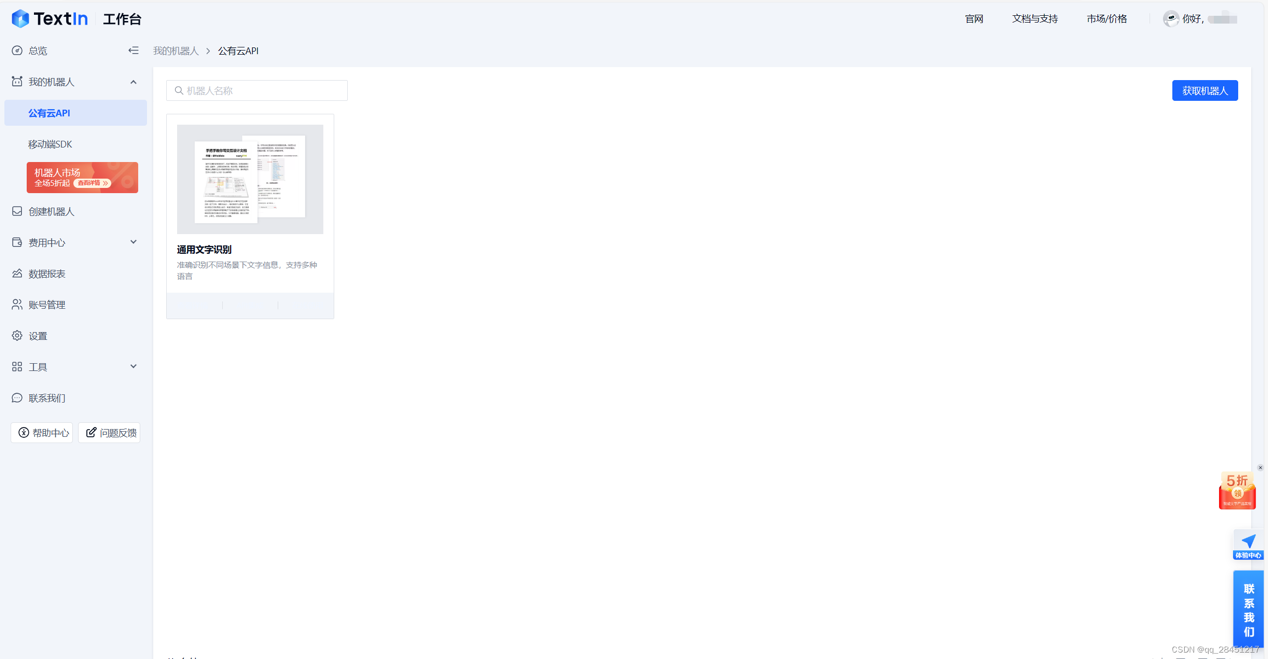
回到 我的机器人-公有云API 即可看到刚刚申请好的机器人

3.查询 x-ti-app-id 与 x-ti-secret-code
x-ti-app-id 与 x-ti-secret-code 相当于在调用 TextIn 时的身份验证。如何查询账户对应的x-ti-app-id 与 x-ti-secret-code?
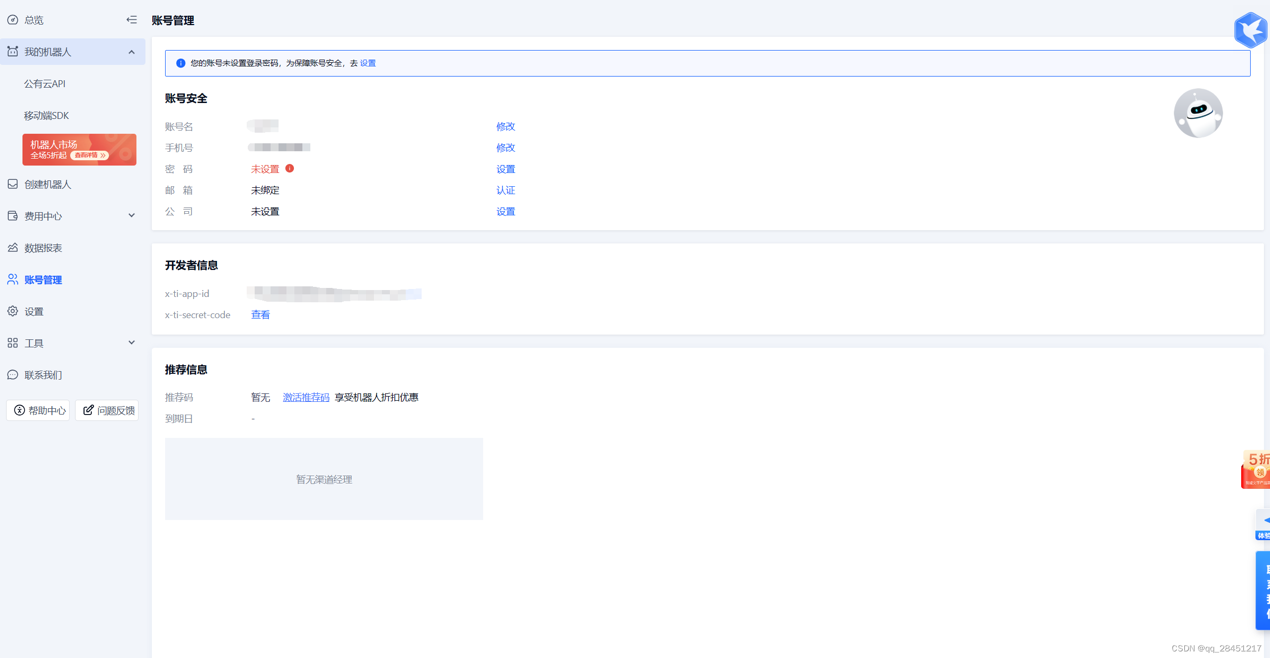
第一个方法,在 账号管理 可以查看。

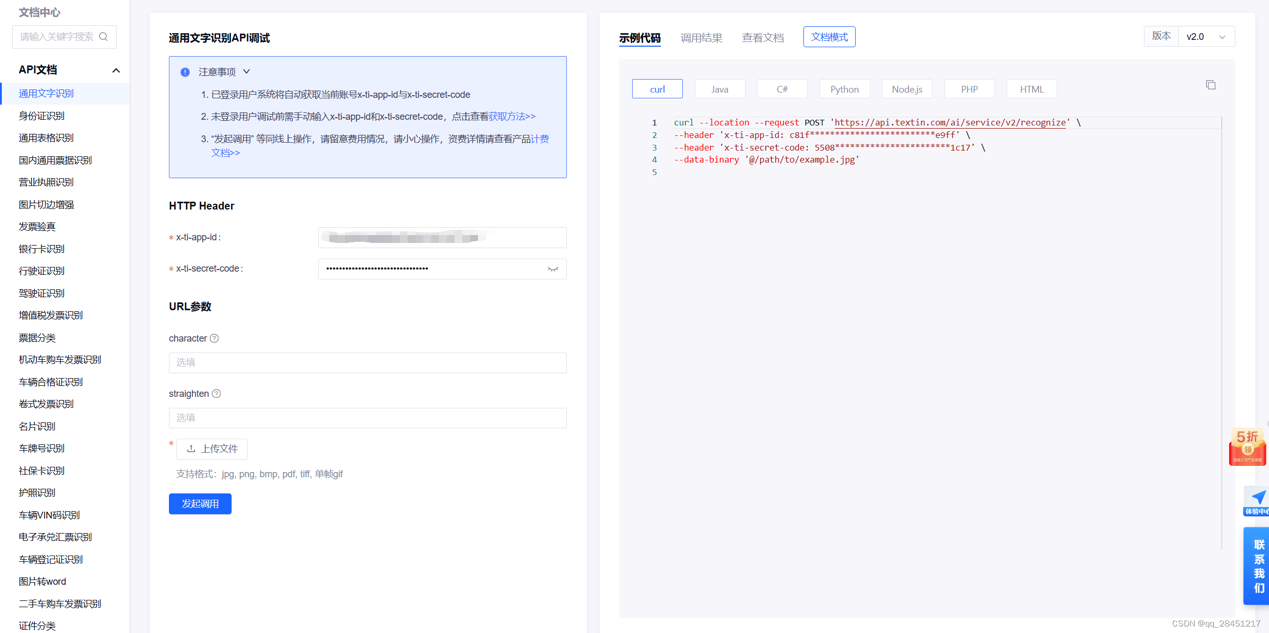
第二个方法,在 API文档 中的 API测试 中可以看到。(需要已登录账号情况下)

4.查看API文档
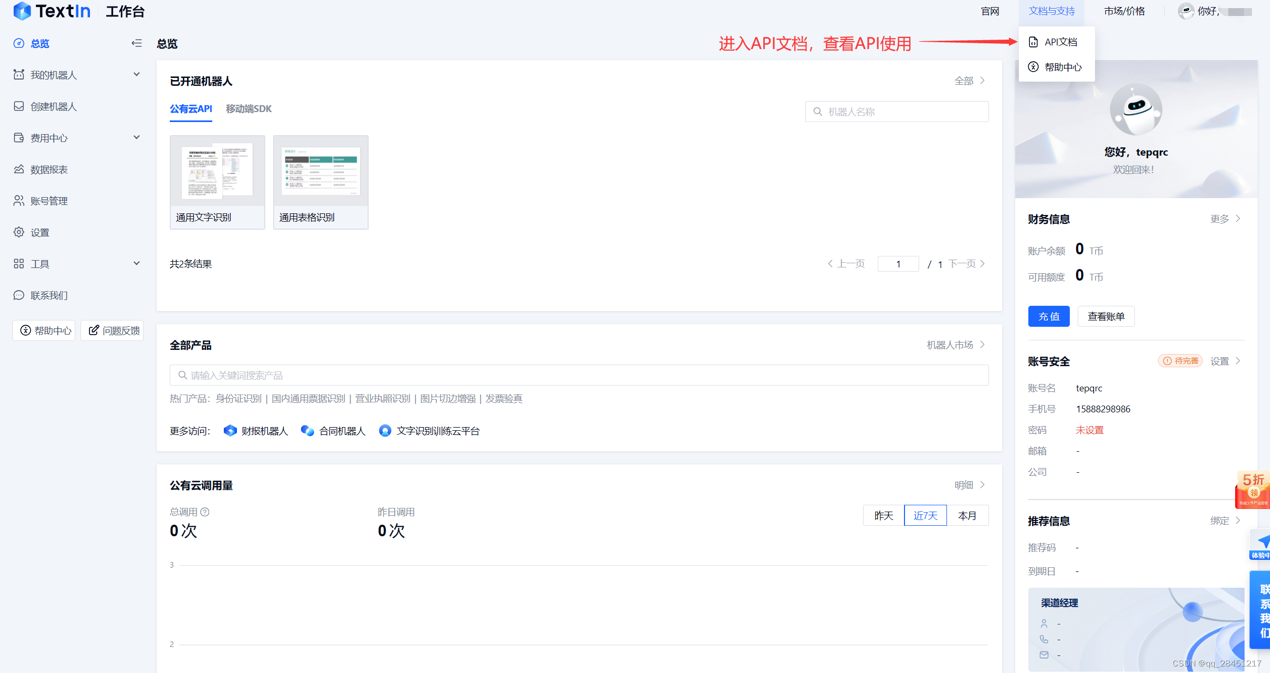
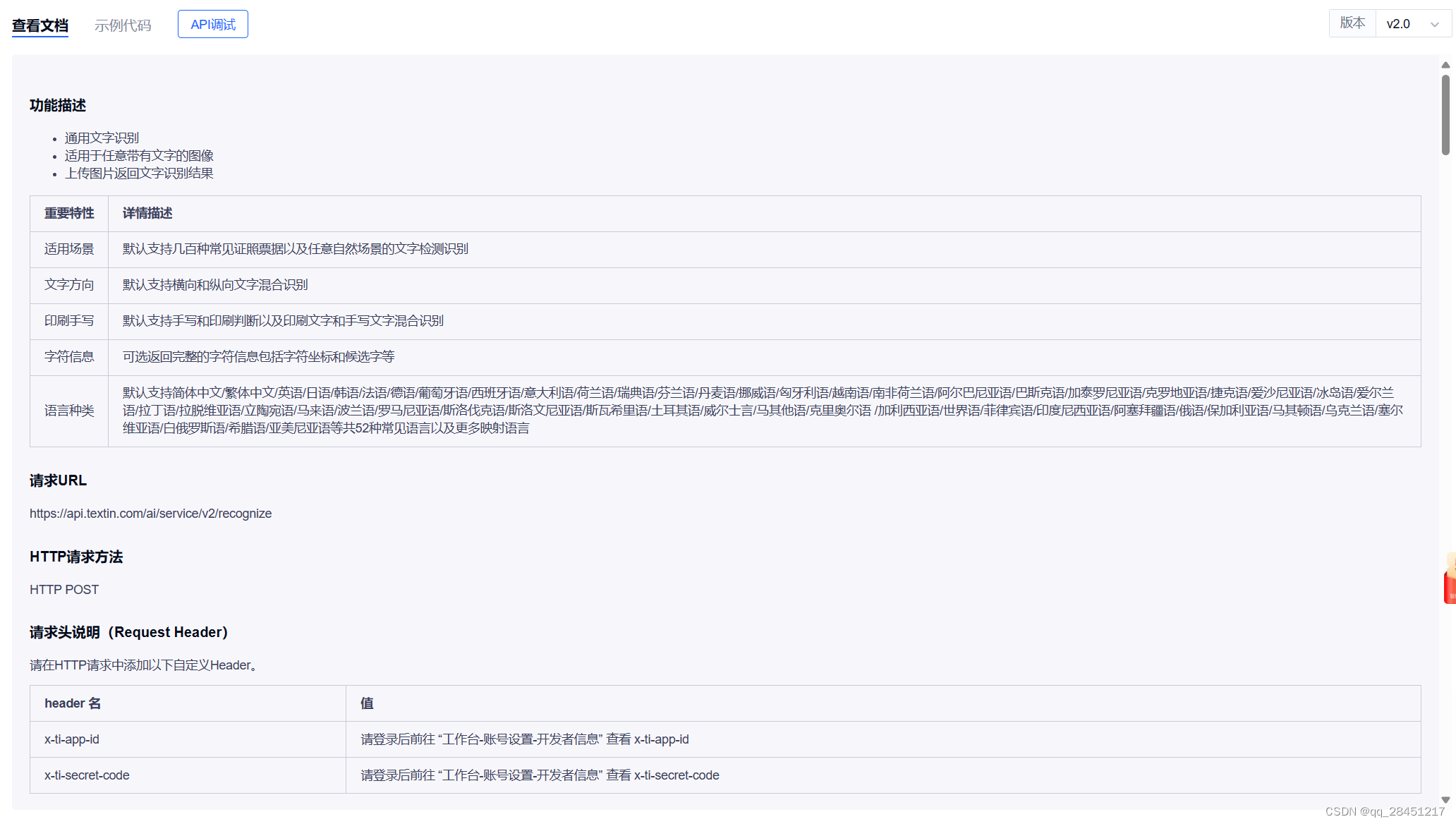
我们可以进入 API文档 查看相关API使用方法

选择我们的 通用文字识别 并查看相关使用说明。

其中需要注意,通用文字识别 API接口有两个非必填的URL参数,具体作用如下图。
对于该接口,几点非常重要的点
1. 请求体的 Content-Type 需设置为 application/octet-stream
2.请注意,请求体的数据格式为文件的二进制流,非 FormData 或其他格式。文件大小不超过 10M,图像宽高须介于 20 和 10000(像素)之间。
5.请求体代码演示
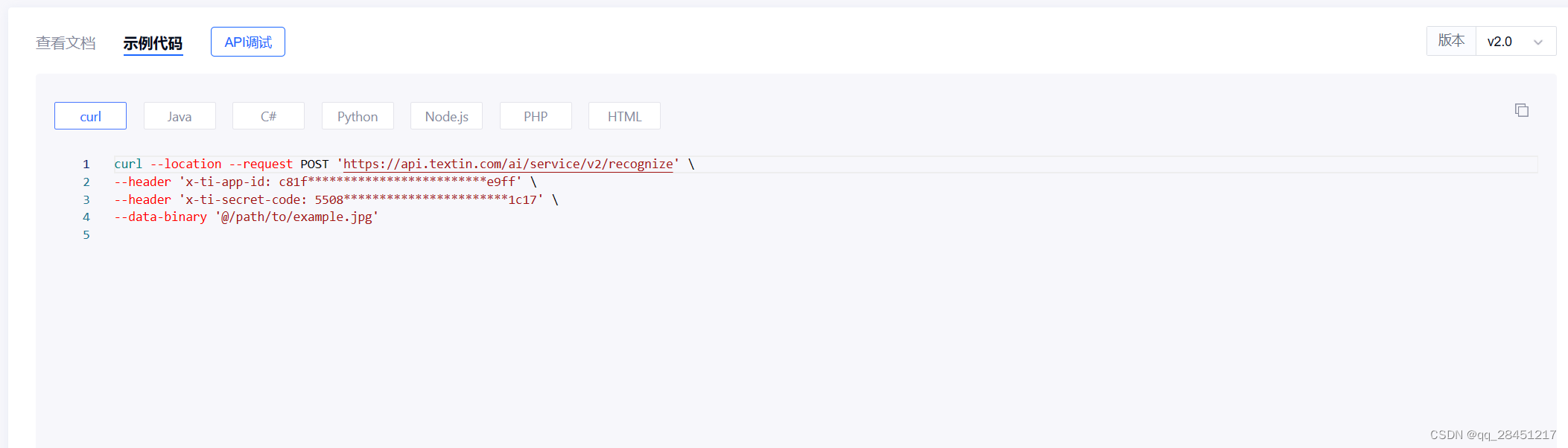
官方其实提供了多种代码参考在 API文档 中。

本文不再复述官方已给出的示例代码,本文将使用OkHttp3。
import okhttp3.*;
import okio.BufferedSink;
import okio.Okio;
import okio.Source;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.util.Objects;
public class PictureRecognitionClient {
//存放 API-URL 常量
private final String apiUrl;
//存放 APP-ID 常量
private final String appId;
//存放 SECRET-CODE 常量
private final String secretCode;
//OkHttp Client 创建
private final OkHttpClient client;
public PictureRecognitionClient(String apiUrl, String appId, String secretCode) {
this.apiUrl = apiUrl;
this.appId = appId;
this.secretCode = secretCode;
this.client = new OkHttpClient();
}
// 输入 imageUrl 在本地/服务器 的目录(我这里从服务器获取)
public String recognizeImage(String imageUrl) throws IOException {
RequestBody requestBody = new RequestBody(){
//设置 MediaType 为 application/octet-stream
@Override
public MediaType contentType(){
return MediaType.parse("application/octet-stream");
}
//将 图片 变为 字节流
public void writeTo(BufferedSink sink) throws IOException {
try (Response response = getImageResponse(imageUrl)) {
sink.writeAll(response.body().source());
}
}
};
//创建 Api 请求体
Request request = new Request.Builder()
.url(apiUrl)
.header("x-ti-app-id", appId)
.header("x-ti-secret-code", secretCode)
.post(requestBody)
.build();
//返回 json 的 String 格式
try (Response response = client.newCall(request).execute()) {
if (!response.isSuccessful()) {
throw new IOException("Unexpected response code: " + response.code());
}
return Objects.requireNonNull(response.body()).string();
}
}
//从服务器 获取图片
private Response getImageResponse(String imageUrl) throws IOException {
Request request = new Request.Builder()
.url(imageUrl)
.build();
return client.newCall(request).execute();
}
经过 PictureRecognitionClient 封装后,我们可以直接在外部进行调用,这里是示例。
import net.heimeng.client.PictureRecognitionClient;
import net.heimeng.system.service.TextInService;
import java.io.IOException;
public class Text {
public static void main(String[] args) {
//创建 PictureRecognitionClient
PictureRecognitionClient pictureRecognitionClient = new PictureRecognitionClient("https://api.textin.com/ai/service/v2/recognize","your_app_id","your_secret_code");
//尝试 POST
try {
System.out.println(pictureRecognitionClient.recognizeImage("Iamge_Here"));
} catch (IOException e) {
e.printStackTrace();
}
}
}
三、获取 TextIn 机器人 以及 API 接口
对于有特殊文本排布的识别,TextIn 提供自定义机器人,即创建机器人。
1.获取机器人
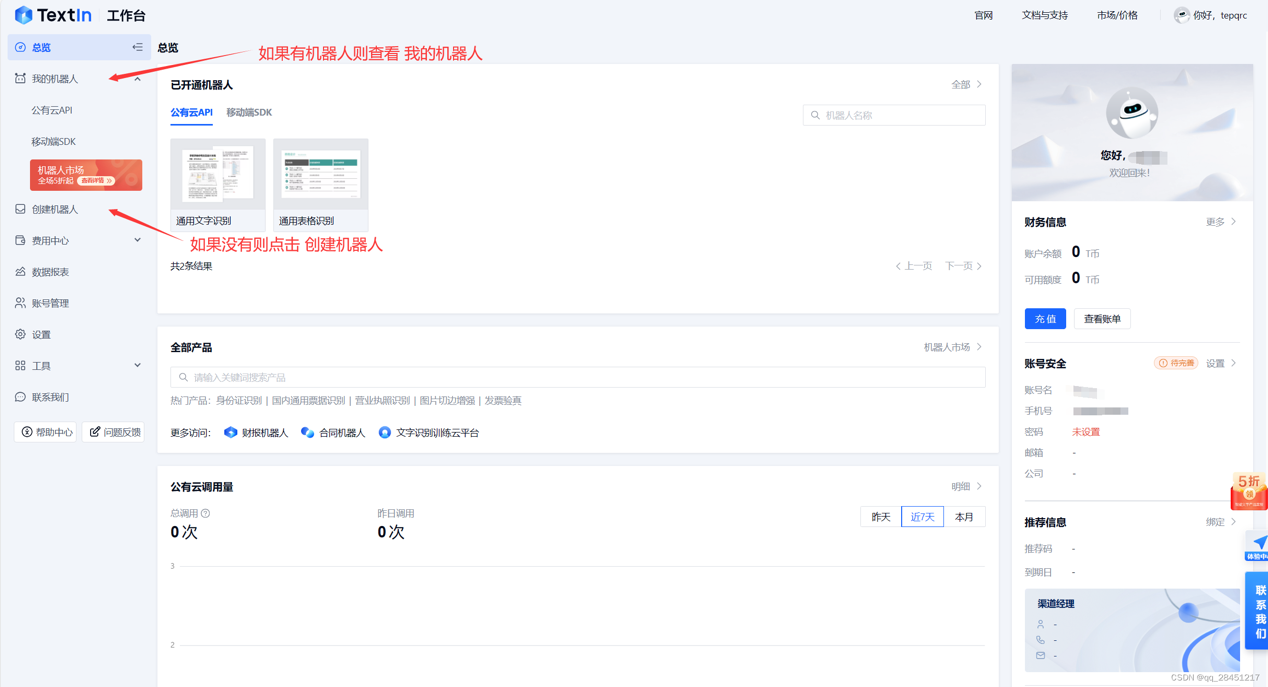
进入个人页面后,这里我们可以看到,用户可以创建多个机器人来使用 TextIn 的OCR 功能。如果你已经创建好机器人,则可以查看 我的机器人 选项,如果没有机器人,则可以选择 创建机器人 选项。
注意:
1. 可免费创建 20 个机器人模版
2. 免费调用额度 200 次,超出部分按 0.2 T币/次扣费

2.创建机器人
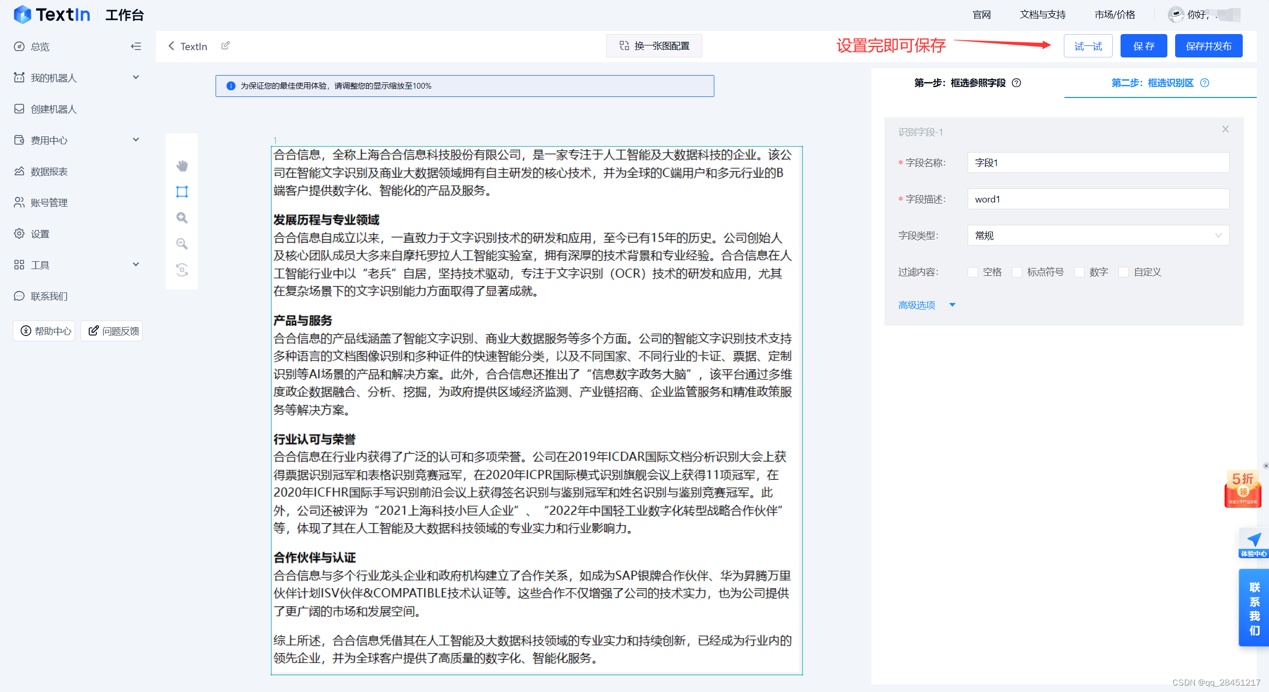
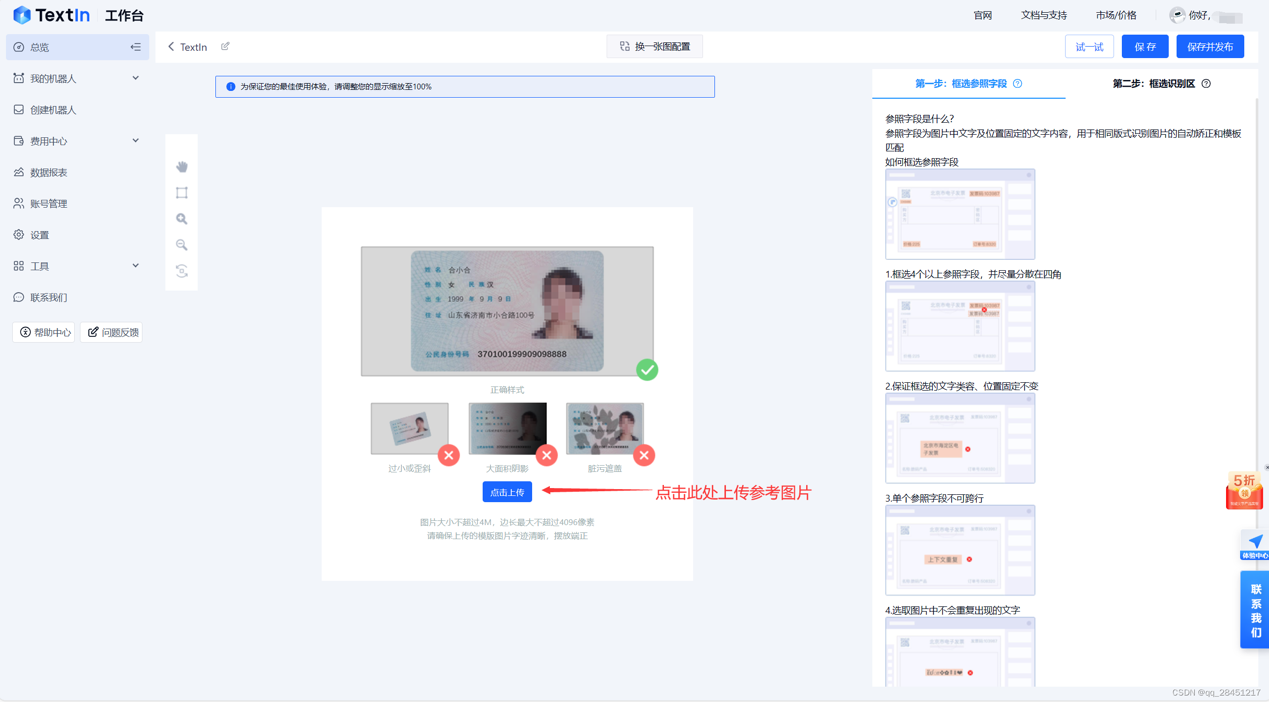
如果你选择创建机器人,就会进入如下界面。
创建机器人需要参考图片,参考图片是为了更精准识别参考字段,这里内容没有限制,但是最好上传工整清晰的文字图片。

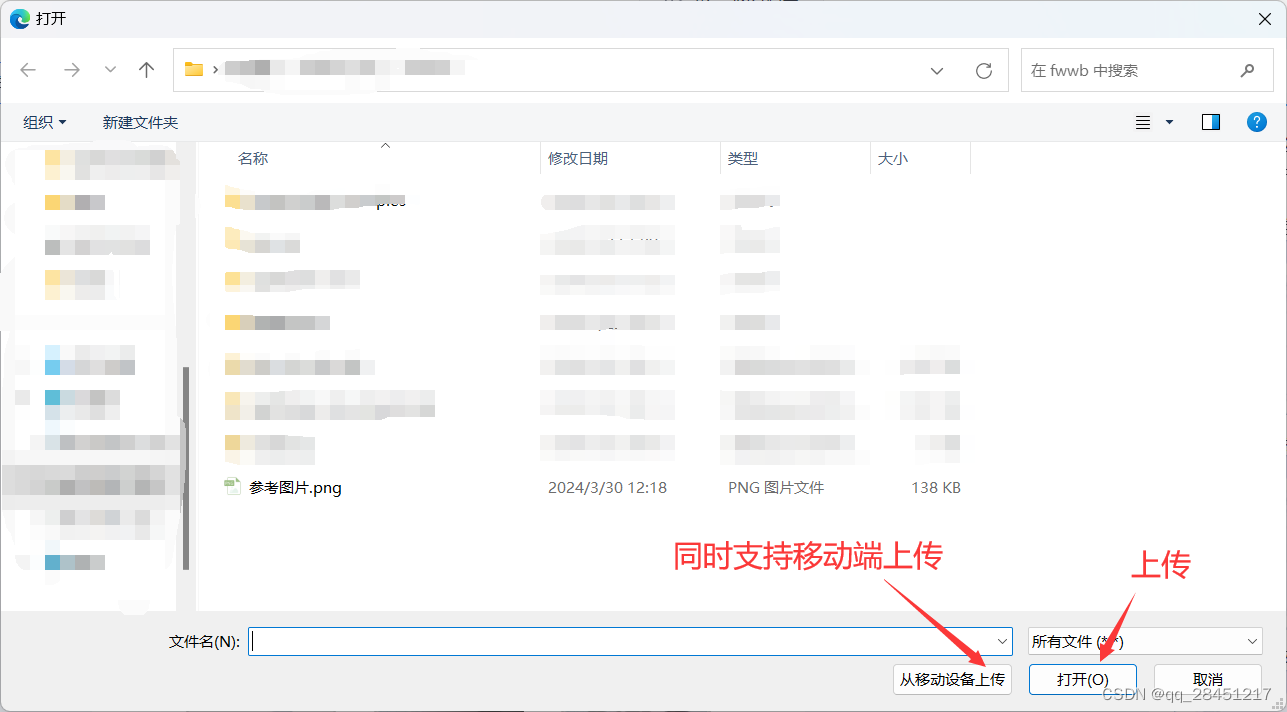
这里我们就上传一张我准备好的示例图片,同时 TextIn 支持移动端上传哦。

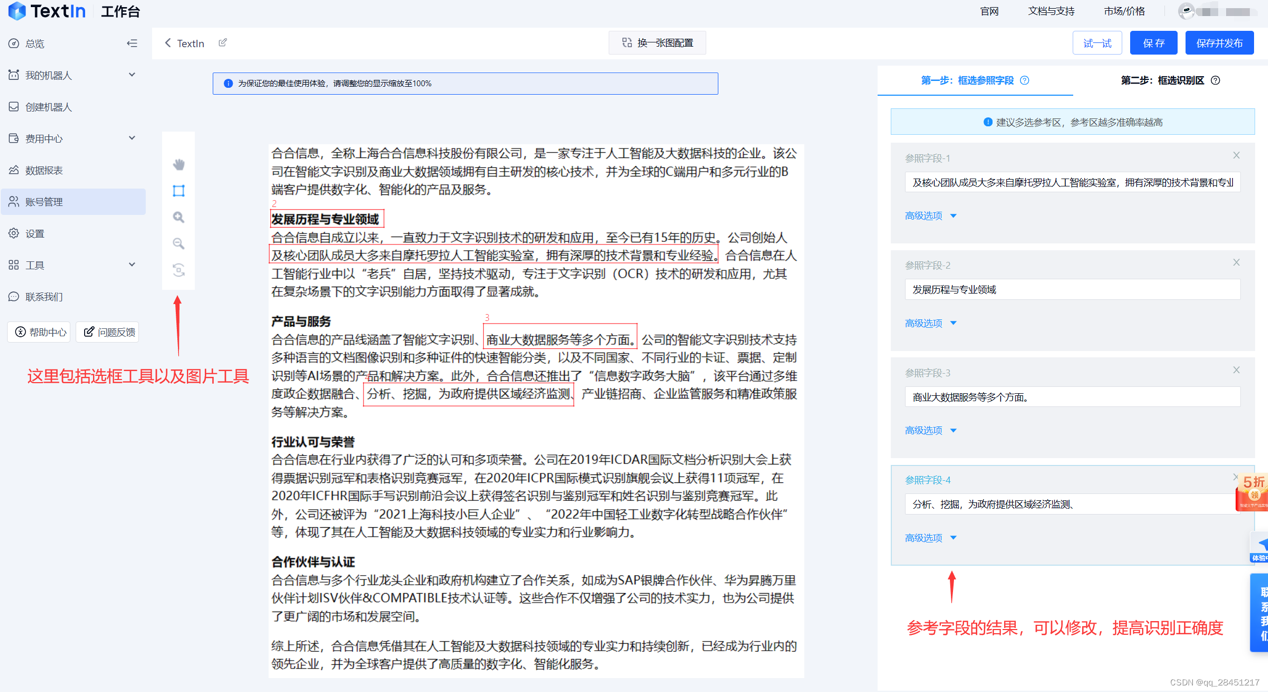
选取参考字段
参考字段即为识别的时候,作为参考使用,参考字段要求清晰工整,不能多行,不能句子未结束。
参考字段理论上是越多越好,TextIn 默认是要求4条以上。
在图片左边有一个工具栏,包含框选工具和图片工具,支持图片放大缩小平移。

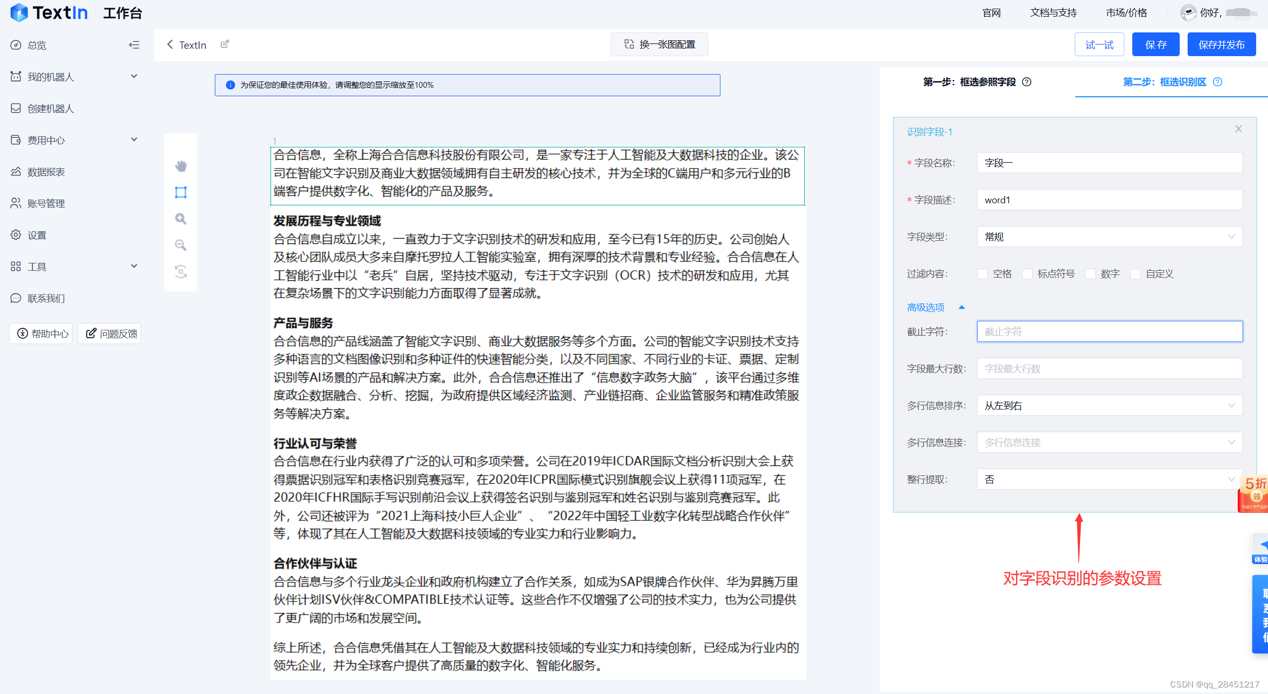
选取识别区
点击 第二步:框选识别区 进行选取识别区。
识别区主要是针对具有一定文字排布的文字识别,比如 身份证 这种固定排布格式进行识别,选取内还可以对识别内容的进行类型约束,约束有:字母(大小写),文字,数字等。当然还有更多的设置,包括:过滤内容、截至字符、字段最大行数等等。根据业务需求进行设置即可。
理论上,字段识别区至少一个,如果你没有特殊需求,即可全框住即可。

保存
保存发布完即可。