float [浮动]
文字环绕图片
浮动最开始的作用是去实现类似报纸的那种文字环绕图片的效果,如图,设置了浮动的元素会尽可能的显示在父级元素的顶部一加 left/right部位,看起来就像是给元素做了绝对定位,但是跟绝对定位区别的一点是,该元素边产生了浮动流,以至于其相邻的元素会向右或者想左靠近该元素,而不是跟绝对定位一样,相邻的元素会忽略该元素的所在位置,直接铺满整个空间。

脱离文档流
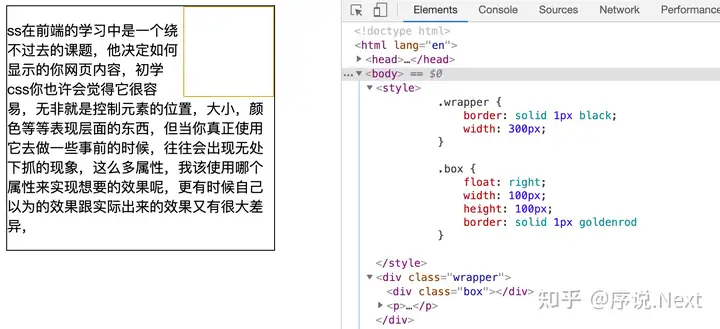
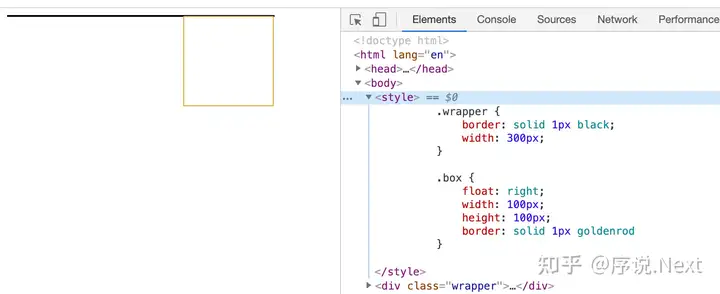
设置了float属性的元素跟绝对定位一样,脱离了文档流,对于一个父元素中只有一个或多个有浮动属性的元素,父元素会产生塌陷效果,这时一定要留意不要有让父元素的高度自适应的想法:

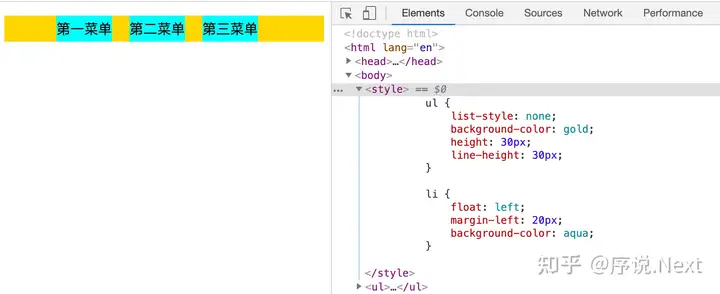
浮动实现横向导航
目前浮动常见的用法便是配个li标签来是想一个横向导航条,具体示例如下:

posation [定位]
posation属性在css中可以说是一个很重要的属性了,很多布局都是靠着使用该属性来对目标元素进行细致到left,right,top,bottom级别的属性来完成的,常见的属性有三个,relative,absolute,fixed。
relative
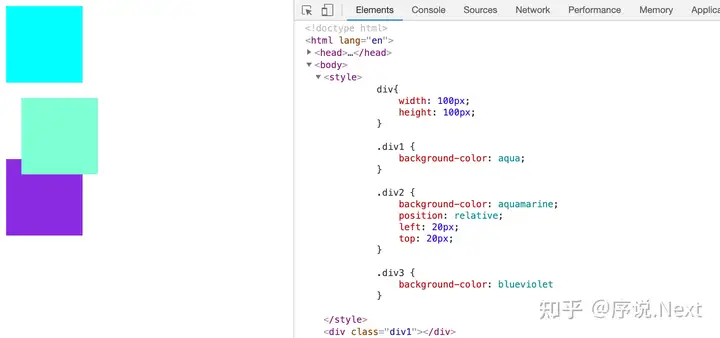
在一个dom树中,如果每个元素都没有定位属性,那么浏览器会根据每个元素的inline / block / inline-block 属性有个一默认的位置,如果一个元素的posation属性为relative,那么我们就以为相对它的默认位置来做更细致的定位了,我们可以看到div2相对一自己的默认位置分别向下向右便宜了20像素。并且relatiive定位不会脱离文档流,我们可以看到div2原来的位置依然存在。

relative属性一是用来相对于自己的默认位置来做定位,更多的场景是只是用他来做一个定位标记给里面的absoute元素提供定位点。
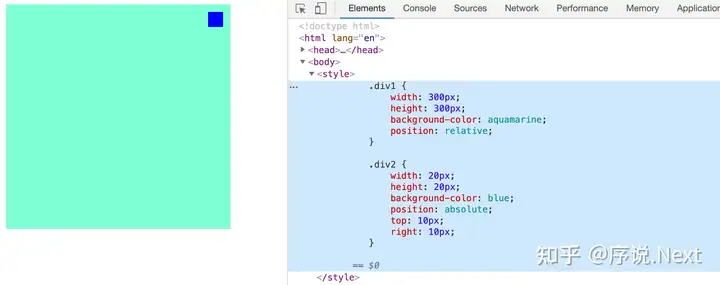
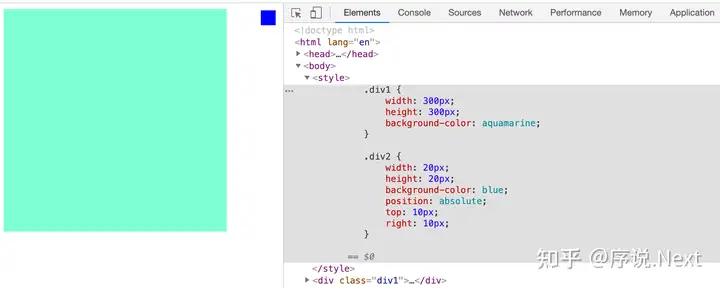
absolute
relative是相对于自己本身的默认位置坐定位,absolute是相对于自己最近一层有定位属性的父级元素来做定位,这个定位属性可以是relative,可以是absolute,也可以是absolute,通过用来我们需要将某个子元素在父元素的固定位置显示,比如实现窗口的关闭按钮这种场景。

因为div1有定位属性,所以div2的位置偏移量全是相对一div1来计算了,如果我们把div1的定位属性去掉的话,div2便没有了父级定位元素,那此时,div2是针对整个body做便宜的,如图:

另外最后一点,设置了absolute属性的定位元素,会脱离文档流,意味着在这种场景下,我们不能有让父元素的高度自适应的想法,一般需要显示的设置父元素的高度。
fixed
fixed属性比较好理解,可以概括为如下三句话:
- 针对于body来做定位;
- 不随着窗口的滚动而发生位置的变量,常用来做广告的赖皮显示以及一些需要固定在某个位置的元素;
- 可以作为定位元素,它的absolute定位元素相对于它来做位置的偏移。
flex [弹性]
Flex(Flexible Box),意味弹性布局,使得用户可以简便、完整、响应式地实现各种页面布局。也是目前使用比较的多的布局方式,基本大部分的布局效果都可以使用flex来实现。
flex分为flex容器以及flex项目两部分,理论让任何元素都可以作为flex容器,同时这个容器也能够指定是单行显示还是行类显示,flex容器内的所有一级元素都会变成inline-block的元素,并且他们的 float、clear、vertical-align 的属性将会失效。
Flex主要解决的是在一根轴线上的布局问题,即“一维布局”,后面介绍的grid布局主要解决“二维布局”的问题。
.box {
display: flex;
/* display: inline-flex; */
}容器属性 flex-direction
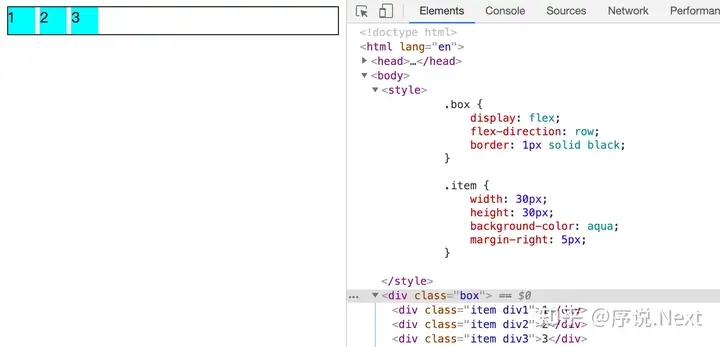
该属性决定了子元素的排列方向,默认为从左到右的方向,有以下几个值:
row: 水平方向从左到右,也是默认值;
row-reverse: 水平方向从右到左;
column: 垂直方向从上到下;
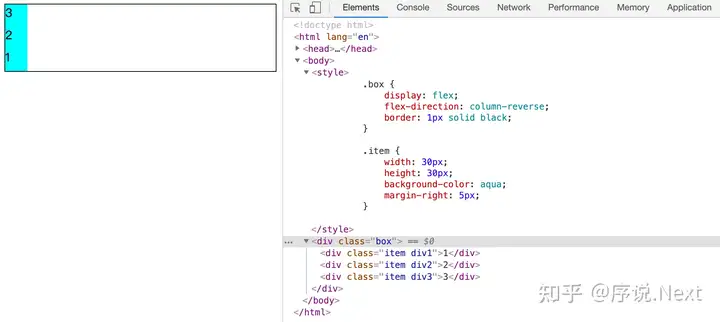
column:垂直方向从下到上;

我们在看一个垂直方向从下到上的例子:

容器属性 flex-wrap
这个属性比较好理解,因为flex容器里面的所有元素都是inline-block类型的,所以一定会有当所有子元素的长度大于父元素时是否需要换行的需求,该属性有以下几个值:
nowrap: 不换行,默认值
wrap: 换行,第一行在上行
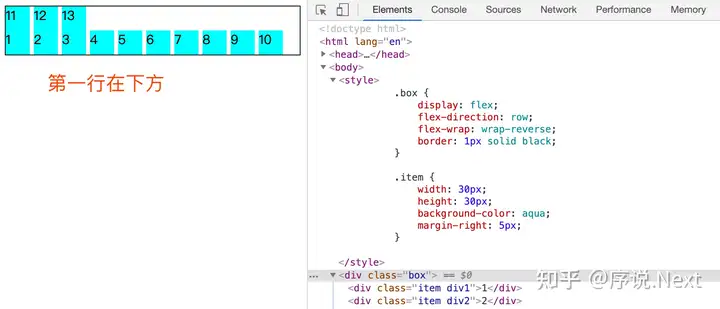
wrap: 换行,第一行在下方

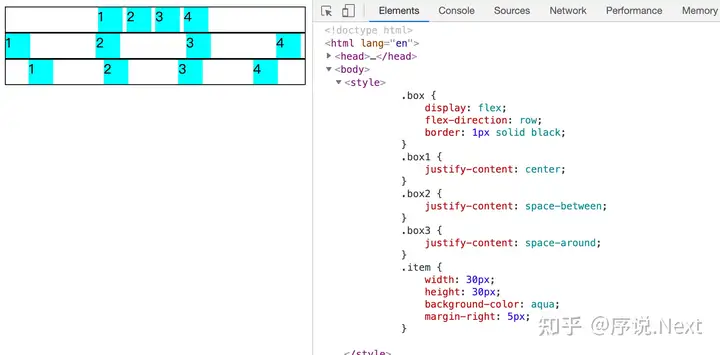
容器属性 justify-content
定义了flex项目的对其方式,左对齐,右对齐,居中等等这些,有以下几个属性:
flex-start: 左对齐
flex-end: 右对齐
center: 居中
space-betwee: 两边的元素对齐,项目之间的间距等分
space-around: 项目之间的间距等于两面元素跟边框的两倍

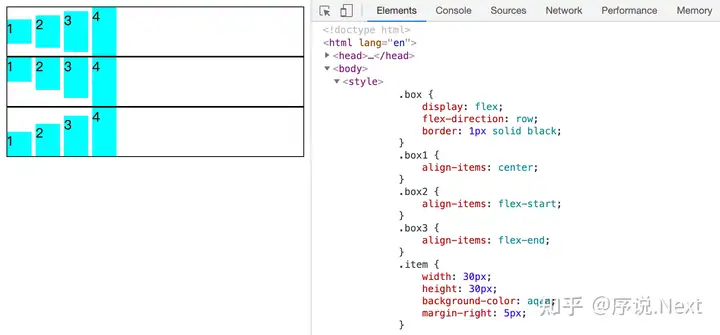
容器属性 align-items
定义了项目在纵坐标的对其方式,主要用于当项目的高度不一致的时候如何显示,有以下几个值:
flex-start: 顶部对齐
flex-end: 顶部对齐
center: 居中对齐
baseline: 项目的第一行文字基线对齐
stretch: ???

容器属性 align-content
该属性主要顶一个多行效果下的对齐方式,我们知道可以使用flex-wrap来对超出部分进行换行显示,那就会出现一个flex容器里面有多行flex项目的情况,该属性就是定义这种多行情况下的各种对齐方式。
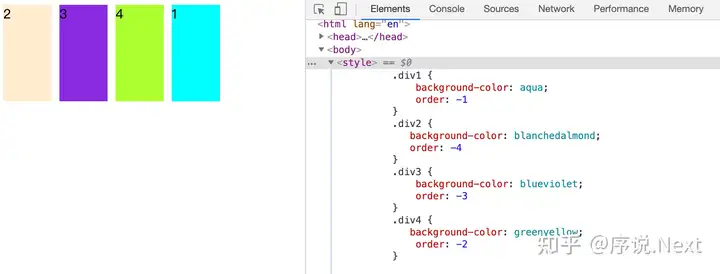
项目属性 order
该属性定义了项目的显示顺序,数值越小,排列越靠前,默认值为0,其实这个属性在项目初始展示的时候作用不大,还不如使用项目原始的显示顺序来显示,但是在需要动态调整项目的显示顺序的场景下比较有用,可以使用js来动态设置该属性的值来对元素进行重新排序

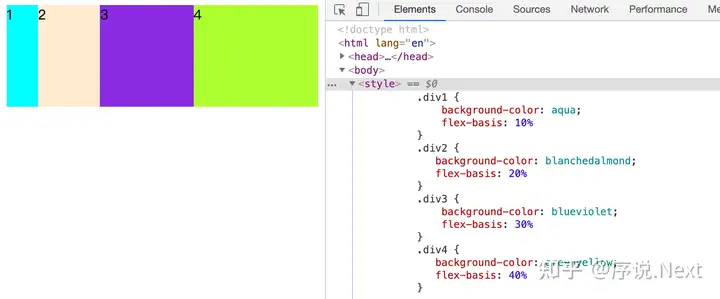
项目属性 flex-basis
提供了一种动态设置item所占宽度的方法,当项目设置了该属性后,原来的width属性会失效,使用flex-basis的值来显示item的宽度

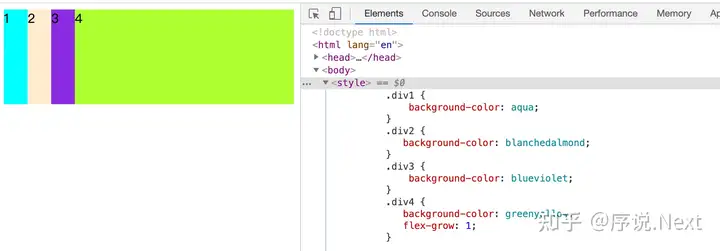
项目属性 flex-grow
定义了剩余空间如何利用,常用来当固定宽度的几个元素没有占满整个容器,然后剩余的宽度都由一个元素占满。

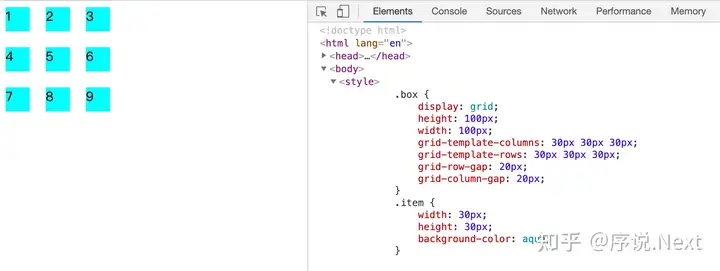
grid [网格]
前面的flex布局主要针对一维布局,grid主要针对二维布局,也叫网格布局。
如下图,对于一个二维布局,可以使用grid-template-columns定义每列占的宽度,使用grid-template-rows定义每行占的高度,使用grid-row-gap定义行间距,使用grid-colume-gap定义列间距。

flex,inline-flex,inline-block 区别
flex: 将对象作为块级弹性伸缩盒显示。
inline-flex:将对象作为内联弹性伸缩盒显示。
inline-block: 将对象呈现为inline对象,但是对象的内容作为block对象呈现。
比如说,inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
那么,对于inline-block来说,margin和padding的垂直方向的边距,则会产生边距效果。
Note: Some values of display normally trigger the creation of anonymous boxes around the original box. If such a box is a flex item, it is blockified first, and so anonymous box creation will not happen. For example, two contiguous flex items with display: table-cell will become two separate display: blockflex items, instead of being wrapped into a single anonymous table.
display的一些值,很可能在该容器触发创建匿名框机制。(匿名框有块级的,和内联的。)
如果是一个弹性容器的伸缩项目,它首先被块级化,因此不会创建匿名框。比如,两个相邻的伸缩项目,display值为 table-cell时,是两个独立的块级项目,而不会包裹成一个单独的匿名表格。
转载自: